 | How to add a logo to your website12 November 2013 | Cate |

The importance of a logo
Established brands already have a logo and this should always be reflected on every piece of media that promotes the company, whether it is flyers, email newsletters, billboards, company vans or shop fronts. It should always appear within the header of your website too. This will make sure those who are already familiar with your brand recognise it instantly, but will also help to convince new customers that you are a professional, trustworthy company.
If you don’t already have a logo it is always advisable, if you don’t have the skills yourself, to have one professionally designed for you. If you are worried about the cost, remember this will be considerably cheaper than a website design and will become the one thing customers associate with your business for years to come.
Design best practices
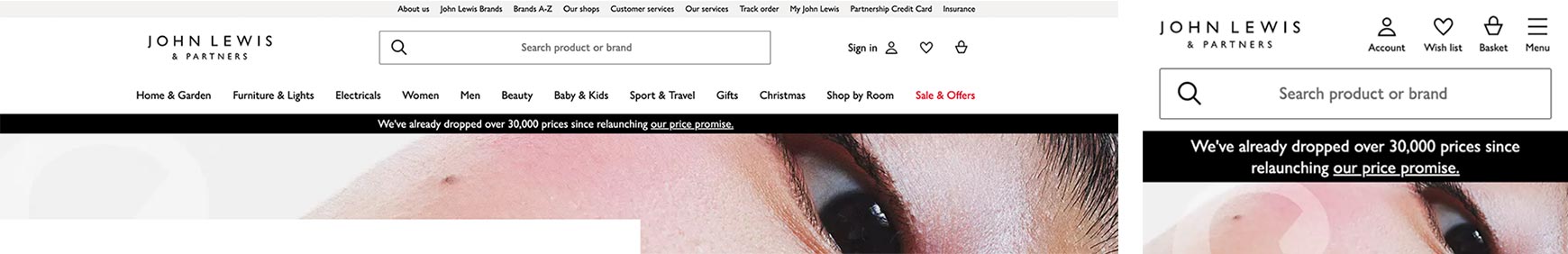
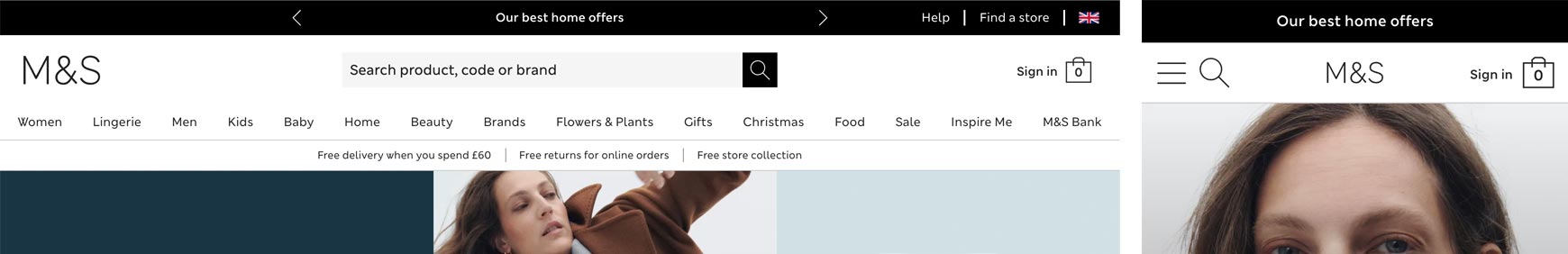
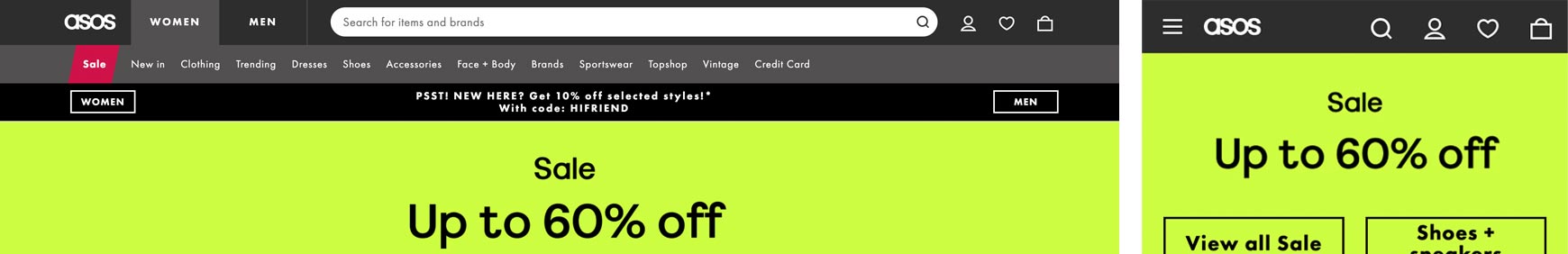
It is generally expected that a logo will appear in the top left of the header and customers will instinctively look for it there. However, for certain designs, a central logo is also acceptable. You will notice that the leading ecommerce websites all have theirs in the top left.

Resize your logo before uploading, so its file size is kept to under 100kb - remember the larger the file size, the longer it will take to load on the page. Keep it to a minimum image size too, so that it doesn’t take up much space.
Best practice is to ensure the logo is a maximum height of 100px. This ensures the valuable selling space (where people actually find and purchase your products) underneath the Header can be viewed immediately on all devices, rather than forcing the customer to scroll to access it.
Notice how little amount of space the Marks & Spencer logo takes up on their site, on both desktop and mobile, it is only 88px wide and 35px high.

For websites, landscape shaped logos should always be used - they should always be wider than they are tall. Square or portrait shaped will always end up looking tiny on a website and people try to counteract this by making the Header larger, which goes against best practices, as outlined above.

How to add a logo
Please follow the steps below to add your store's logo.
- In your admin panel, go to Design and then Site Theme. This will bring you to the Theme Overview page.
- In the Header Logo section, click the Browse button on the right of the Image logo box.
- Search for your logo image on your computer and upload, then click on Save.
- Bluepark will then resize the logo to fit the theme you have chosen and you can view it on the site.
- You can replace the logo any time by clicking the Image Logo field and the Browse button will appear.