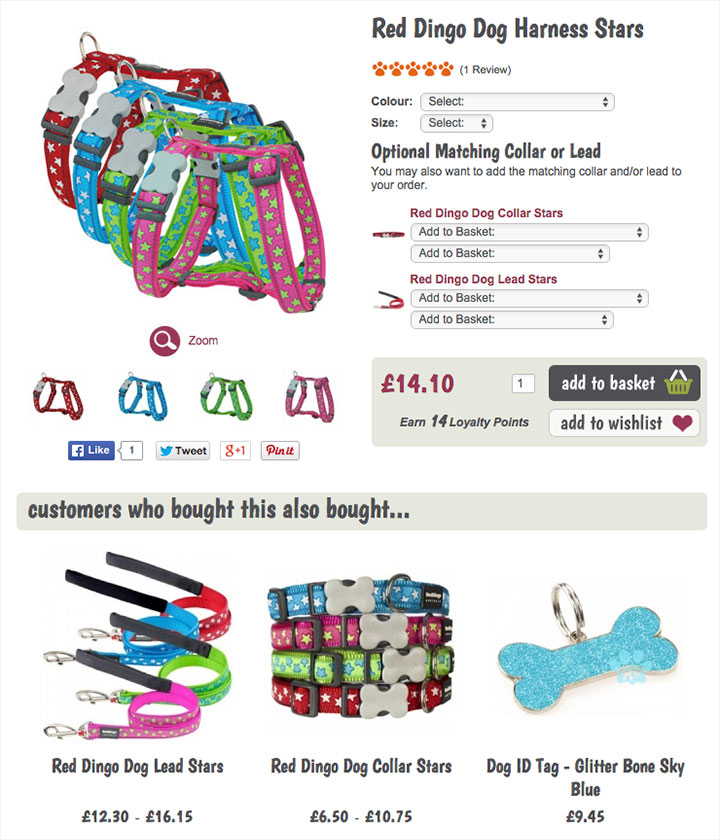
When building your website one thing you need to remember is that it’s not just a matter of adding products to it and hoping people will purchase from you. There are many aspects to creating an engaging online shop that will make customers come back time and time again. One thing that can help with this, and give your website a dynamic feel, is the Bluepark built-in product blocks. These blocks are all focused on getting your products in front of people in appealing ways, which in turn will entice them to buy. Most of these blocks are upselling or cross-selling blocks and work automatically allowing you to just let them run in the background. Content block settingsYou can rename each block in the Block Title field, so you don't have to stick to the default titles if you prefer to name them to match your branding language. You can also remove the title completely by unticking the Show Block Title option within the Properties tab of the block. All Bluepark built-in Product Content Blocks can be set to full-width or full-width background on pages without a side column, if you wish, within the Properties tab. In the Settings tab, you can set how many columns you wish to display and how many products should be listed in the block. You can also set if you wish for the block to shown as a Carousel. If you choose this option, then you must ensure the number of products is higher than the number of columns. The Carousel can be set to slide automatically or when the visitors clicks on it and it can also be set to loop infinitely. Also bought blockThe Also Bought block is a great way to show the sorts of products that customers who bought this item were also interested in. D for Dog does this well by showing their Also Bought block underneath the rest of the product content. As you can see, these products often end up being upsell products that are great add-ons for the main product.
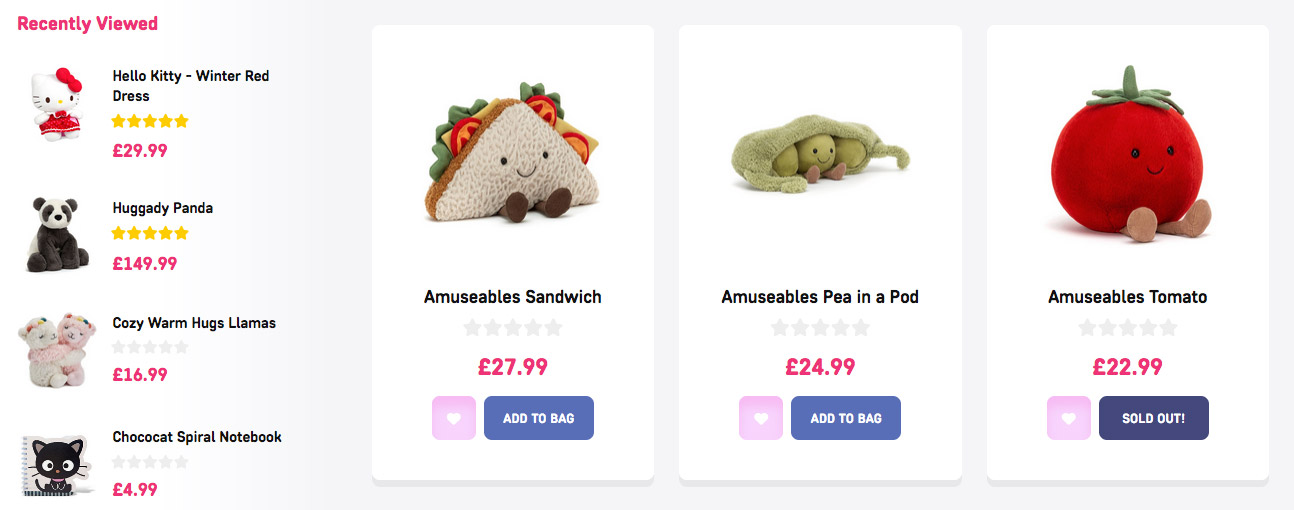
This is an automatic product block and displays the actual products that previous customers bought when they purchased a certain product. This is based on volume of stock purchased, so will show the top selling products when purchased with that product. The Also Bought block will only work when placed on a product page because what's displayed is tied to a product. If it is placed on any other page it simply won't display. Recently viewed blockThe Recently Viewed block is about reminding the customer of something they’ve already shown an interest in. Perhaps they are unsure of what they’re looking for and are just browsing around - by showing what they’ve already looked at can help to encourage them to buy more than one product. It can also help to make them buy on your site rather than wandering off to another site as it can remind them of a product that was suitable earlier in their search. PlushPaws do this well by only applying the Recently Viewed block to the category page, the place where the customer will go back to when browsing around the site. It is cleverly not placed on the product page, so as not to distract the customer when viewing a certain product.
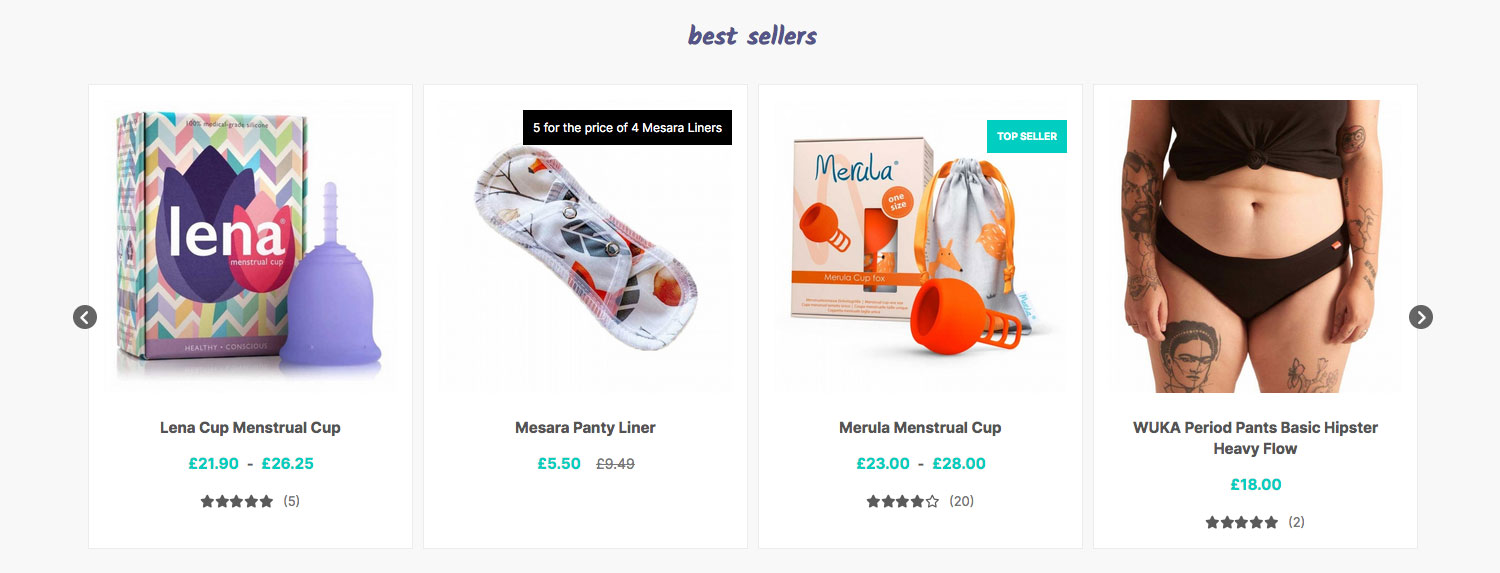
Again, this is an automatic block, the system simply displays the previously viewed products in the block. The Recently Viewed block can be added to any page and is displayed vertically when added to a side column and horizontally when added to the main column. Top sellers blockThe Top Sellers block allows you to showcase the products that are really popular on your website. This is a fantastic way to entice people to buy items that they either weren’t actually planning to buy or may not have been aware of. The Period Lady have done this well by adding the Top Sellers block to their homepage. Visitors immediately get drawn in to looking at products and are tempted by products that other people like to buy. And we all know that people love to buy what's currently trending!
The Top Sellers block is automatically populated with the actual top sellers of your products and there is no way to alter what appears in this block. When it is assigned to the homepage it will show the overall top sellers, but you can assign it to a category page and it will dynamically show the top sellers from that category only. Please note, the block will only appear within a category that has sub-categories in it. It will never appear within a category that only has a list of products in it. Latest products blockThe Latest Products block gives you the opportunity to show off your ‘New In’ products. People love to be ahead of the crowd and have the latest thing, so make sure they can find the latest additions to your online shop. Inch Blue do this really well on their homepage by displaying their ten most recently added products within a five column carousel. Each product has an automatic branded 'New' sticker on it to ensure visitors don't miss them.
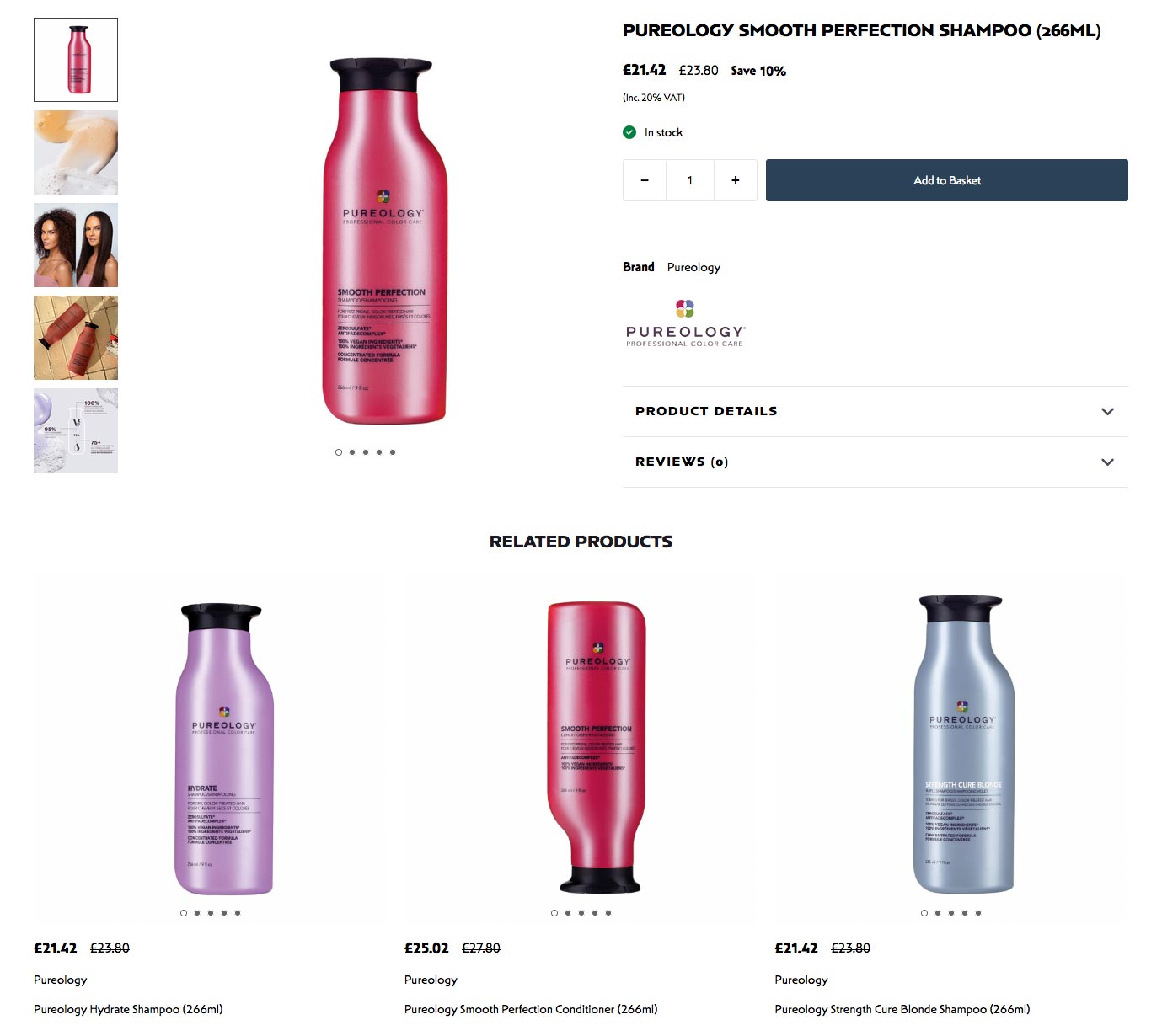
Again, this is an automatic block and works by showing the products with the most recent dates set within the Release Date field in the Product Editor. You can manipulate what shows in this block by changing the release date on a product to that day's date. However, this isn't advisable if you use this information to keep track of when products were initially added to your site. Related products blockThe Related Products Block is a really useful upsell and cross-sell tool. Appearing on a product page, this block will show related products to that particular product, giving the customer ideas of what else to buy, even if they weren't planning on it. Beautifully Gorgeous show this off well on their product pages by adding it just under the main product area. This means it is shown clearly, so the customers don't miss it, but doesn't detract from the product itself and lead the customer away from purchasing it.
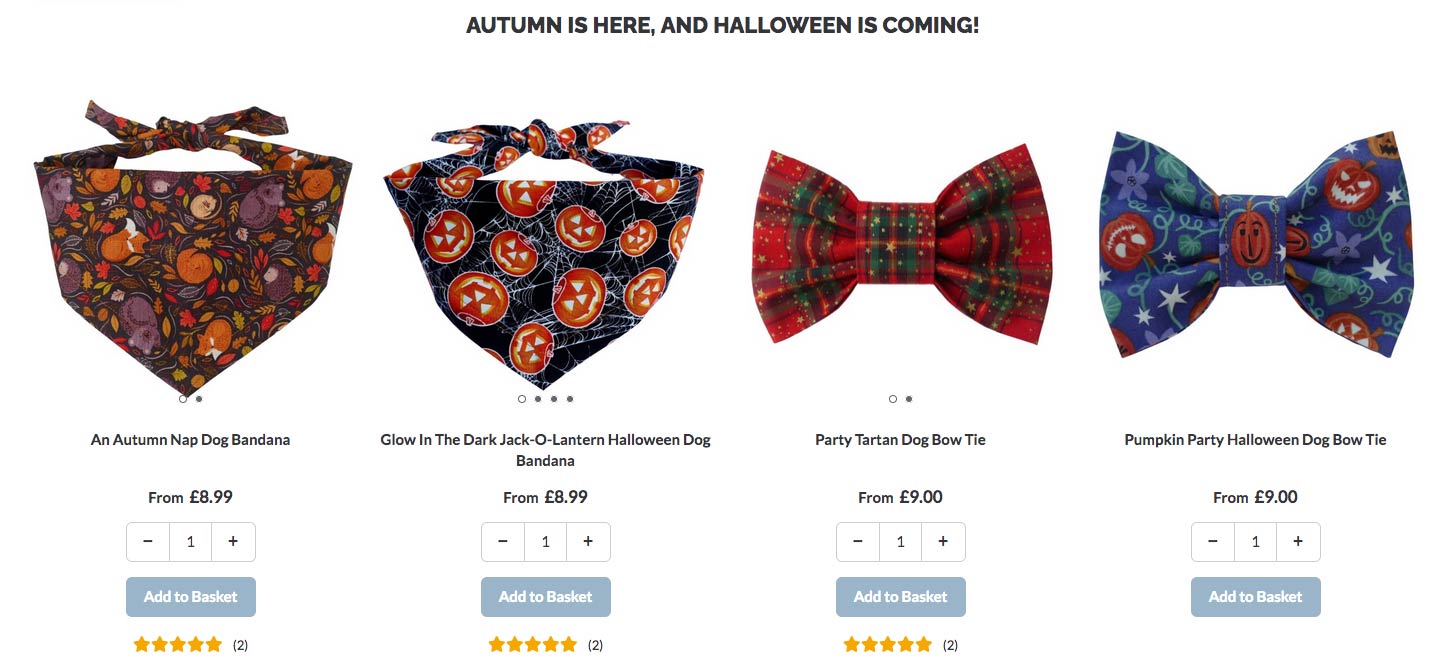
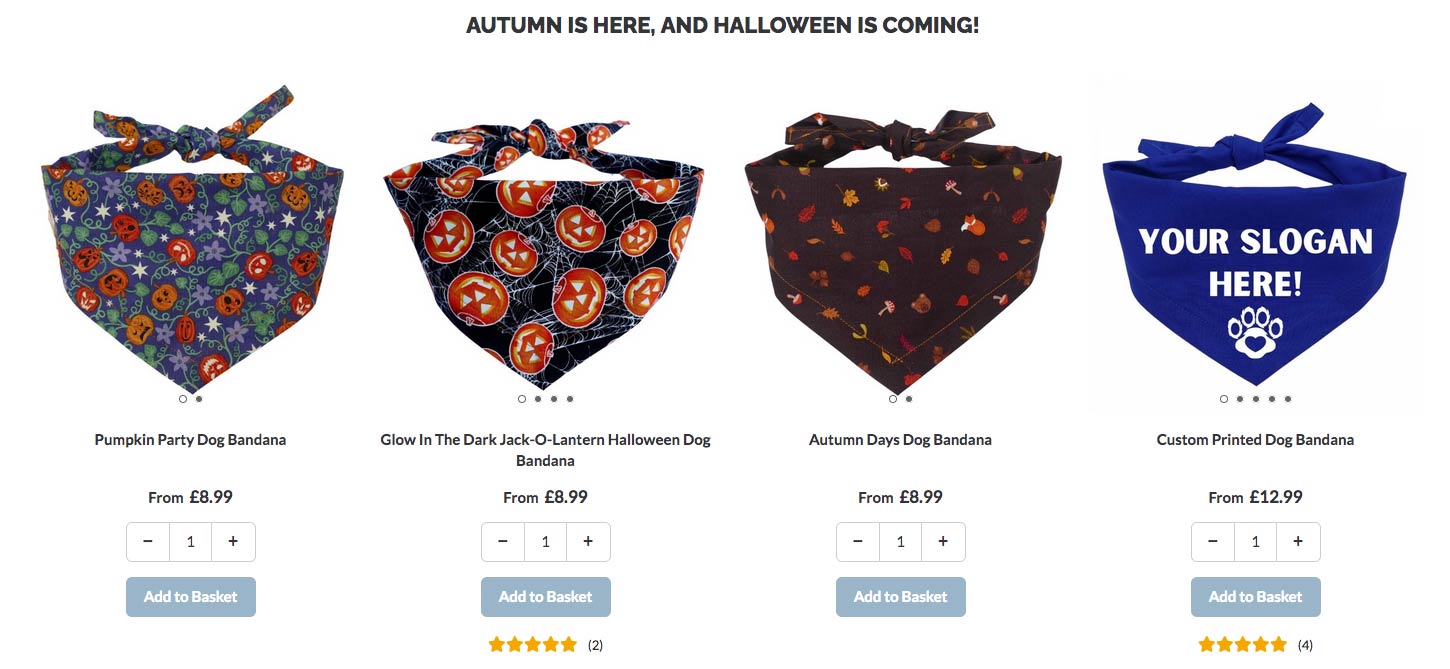
The products featured in this block can either be set individually on each product by yourself or automatically by the system. In Settings > Settings > Product tab > Other Options section, you can tick the Automatic Related Products option and set how many you want the system to generate in the Products To Generate field. However, you can override this on individual products, if you wish. Just be aware that if you assign a related product manually then no automatically generated related products will be assigned, therefore you will need to assign the number of related products you wish to display. Featured products blockThe Featured Products Block is the only block that will show a different selection of products each time you refresh the page, as you can see from the images below. This allows you to display a large number of products by only using a small amount of space. This is great for highlighting certain sections of your catalogue. Dudie Dog Bandanas make full use of this by renaming it 'Autumn is Here, and Halloween is Coming' and placing it on the homepage. This is a great block for ensuring visitors know that the site is up-to-date and looked after because the products featured are relevant to that time of year. This is vital to help visitors trust the business and encourage them to purchase.
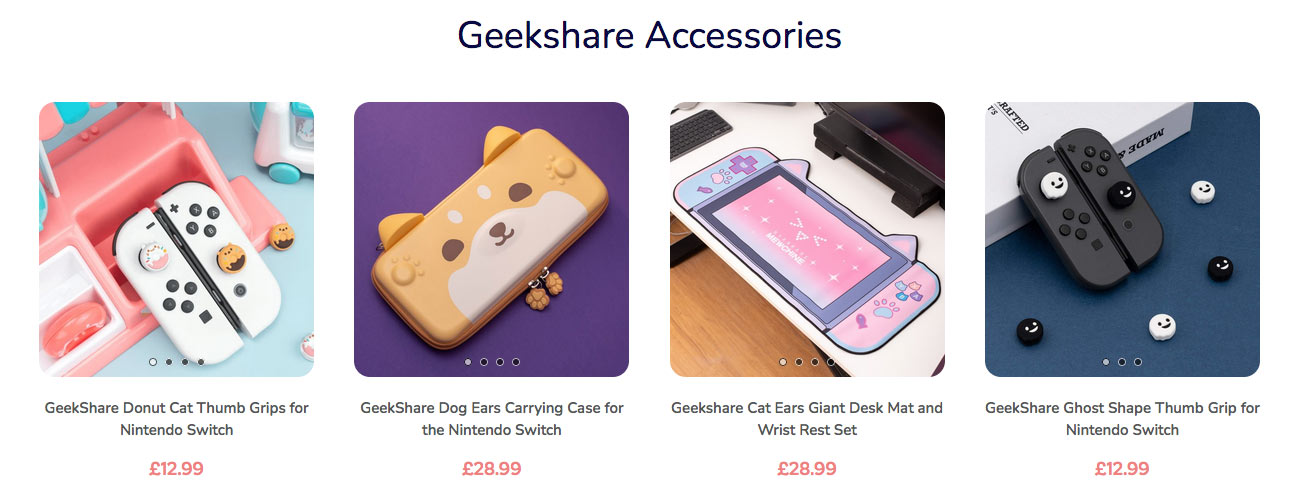
The Featured Products block can be assigned to any non-ecommerce page, i.e. the homepage, a page or blog post, the basket page and the checkout, and it will show any products ticked within the Featured Globally (Fea) column in Products. If the block is shown on the category page, the products will need to be assigned by going to Products > Product Categories > editing the category > Products tab and then ticking the products in the Featured Column. Selected products blockThe Selected Products Block is a useful tool when you want to add your own choice of products to a block. You can use this for all sorts of purposes like featuring the top sellers of a certain brand on your homepage or showcasing a particular group of products on a blog post about a specific area of your catalogue. Tomako utilises this block well on their site by using it to display a block called 'Geekshare Accessories'. This highlights a particular range from one of the brands they sell and puts them front and centre on their homepage.
This is a very versatile block that can be assigned to any page and any column. To assign the products you want to appear in it you just go to the Products tab in the block and choose the ones you want. It is advisable to make a copy of the original block for your own ones, this will allow you to create several different ones that can be assigned to different areas of the site. Recommended reads Introducing the new V2 Image Gallery blocks The new V2 Image Gallery block allows you to add multiple images and videos to a page, all with their own optional text, button and link.  Get acquainted with the new V2 Columns block The new Columns block allows you to add your own bespoke content to your website in a responsive grid-like fashion without the use of tables.  How to set up your V2 Slideshow Learn how to set up the responsive V2 Slideshow, add images, videos, text, links and call-to-action buttons. Choose how it displays on all devices.  Best practice design for V2 basket & checkout The new V2 one-page checkout will help improve your customer's experience, leading to less people abandoning their basket. Set yours up today! Try Bluepark for FREE for 14 daysFull access to everything including our support team, no card details required |
|
|