Have you ever filtered products online for a specific size you want? Or for a particular colour? Filtering and refining products on ecommerce websites play a key role in helping visitors find what they are looking for more quickly and efficiently.
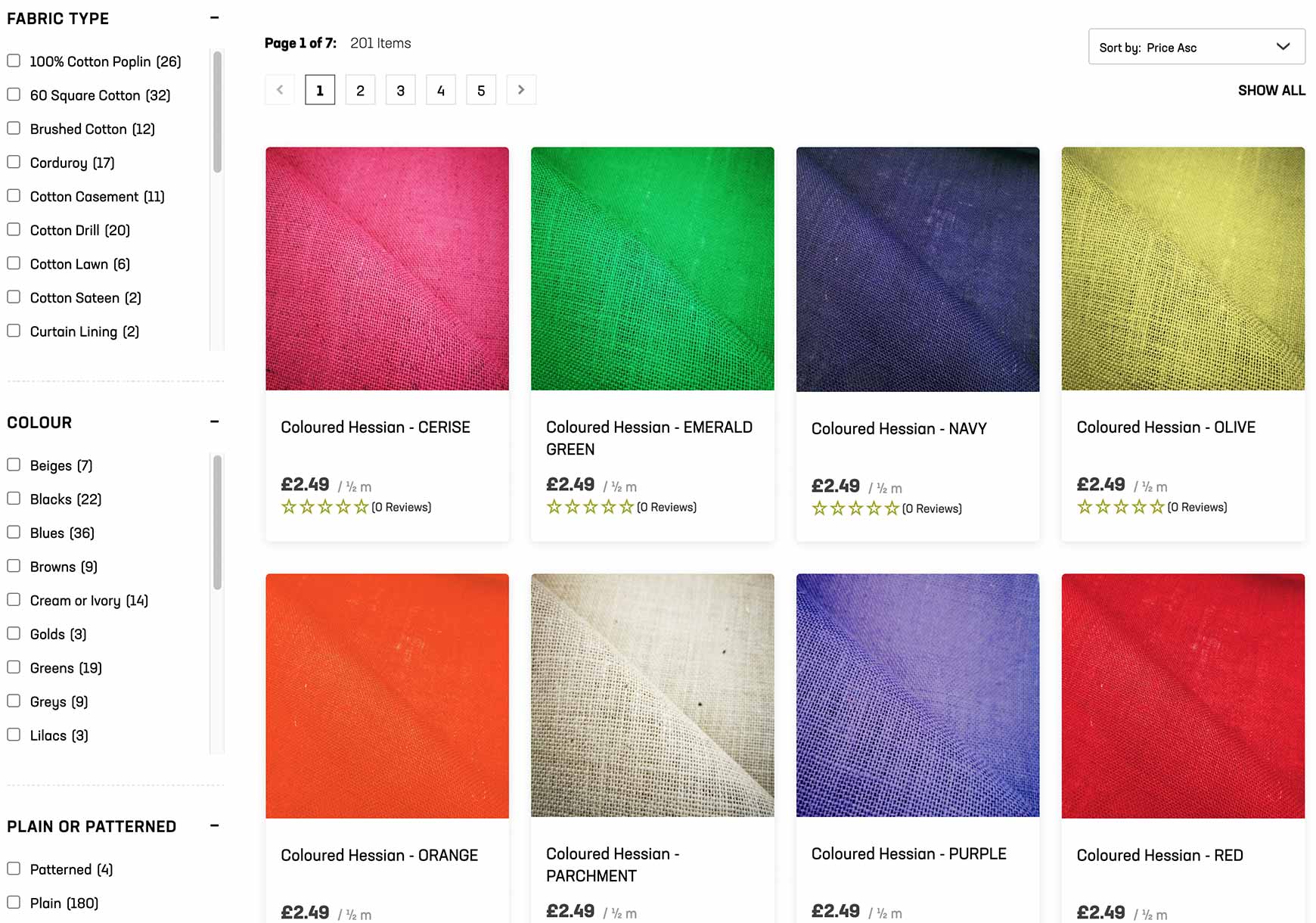
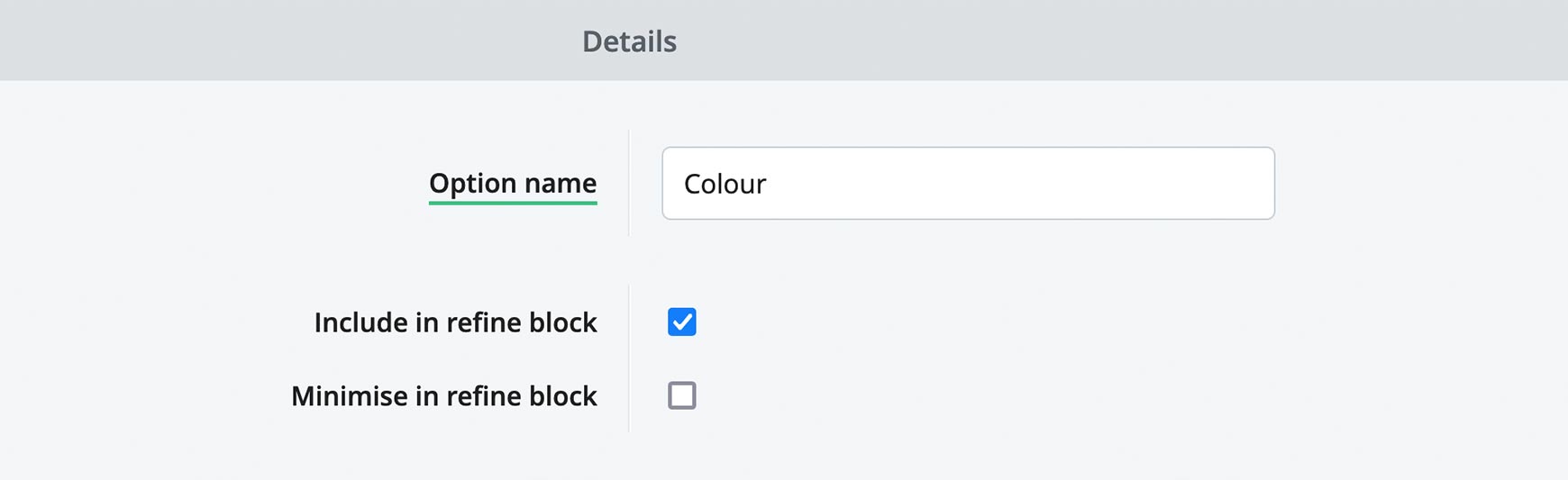
Therefore, incorporating filtering and refining options (also known as faceted navigation) on your online shop will enhance the shopping experience by making products easier and quicker to find, as well as increase conversion rates. Below, we will go through what you need to know about how to set this up in Bluepark and how to get the most out of it. The Filters blockIn Bluepark, the Filters (Refine a Product List) block is used to display product filters on category pages. The filters themselves are created using the Options, Attributes, Brands, and Prices you assign to the products. For instance, if you sell t-shirts, you would assign an Option called Size to your products and this Option, along with its values, such as Small, Medium, and Large, can then appear within the Filters block. The Options, Attributes, Brands and Prices you assign to products will only appear within category pages those products are assigned to. For instance, if you sold TVs on the same site as the t-shirt in the example above, the Size Option for the t-shirts won't appear within the Filters block on the TVs category. Choosing which filters you wish to displayWhenever you create new Options and Attributes, these will automatically display within the Filters block. However, you can set these to not show within the Filters block, if desired, as outlined below.
Options and Attributes can also be minimised. This can be good if you have lots of option and attribute filtering options displayed in the Filters block or offer less frequently used filtering options.
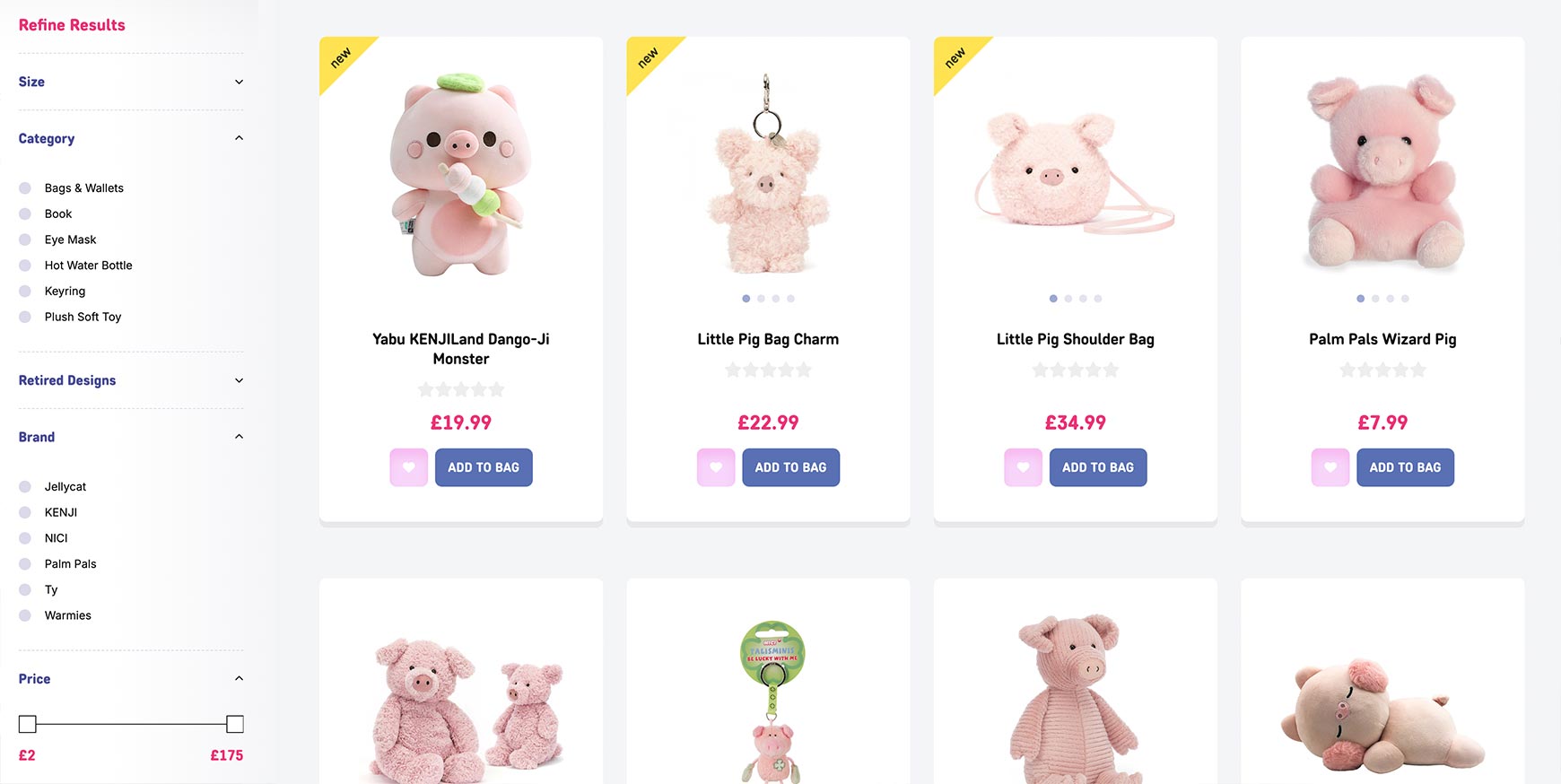
Displaying the filtering options on a product listIf you haven't edited the Category Page layout in your online shop, the Filters block will automatically display in the left column on larger screens and within a button at the top of the list on smaller screens, such as tablet and mobile.
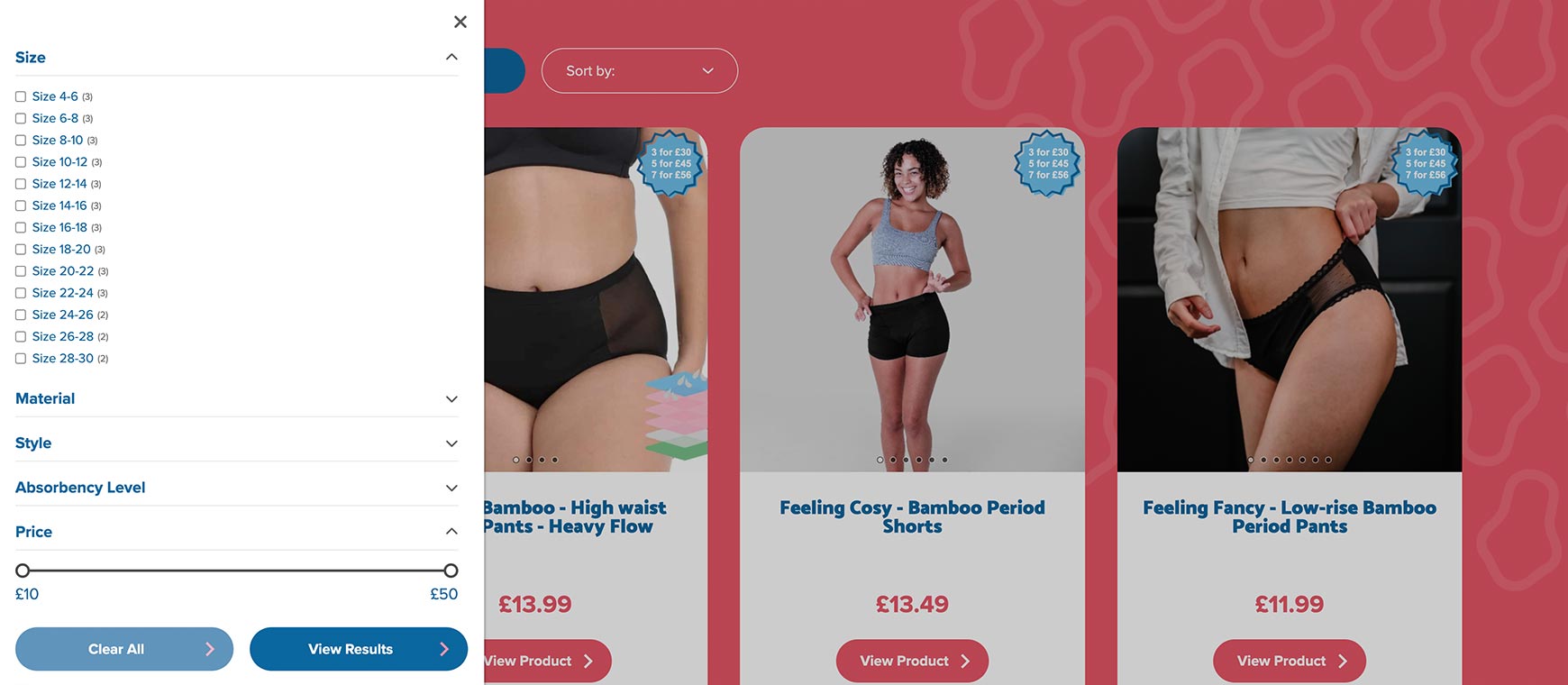
Should you choose not to have a left column on your categories on any screen size, go to Design > Page Layouts and click to edit the Category Page layout. Then, untick Display left column in the Properties tab, but make sure you keep the Filters block active and assigned the Left Blocks tab. The Filters block will then be available within a button at the top of the product list on all devices.
Choosing how the Filters block displaysGo to Design > Content Blocks, search for the Filters block and click to edit it. In the Settings tab, you will see a number of customisation options you can use to choose how your filters display.
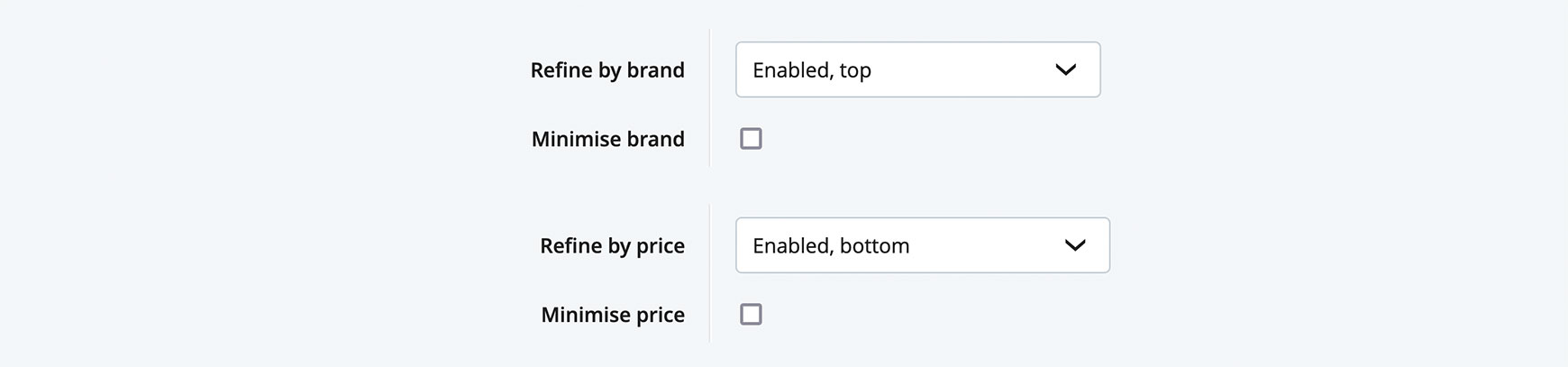
In Refine by Brand, you can set the position of the Brands filter or disable it, so it doesn't appear at all. You can also set the Brands filter to be minimised. Likewise, you can set the position of the Price filter or disable it, so it doesn't appear at all. This can also be set to minimised, if needed.
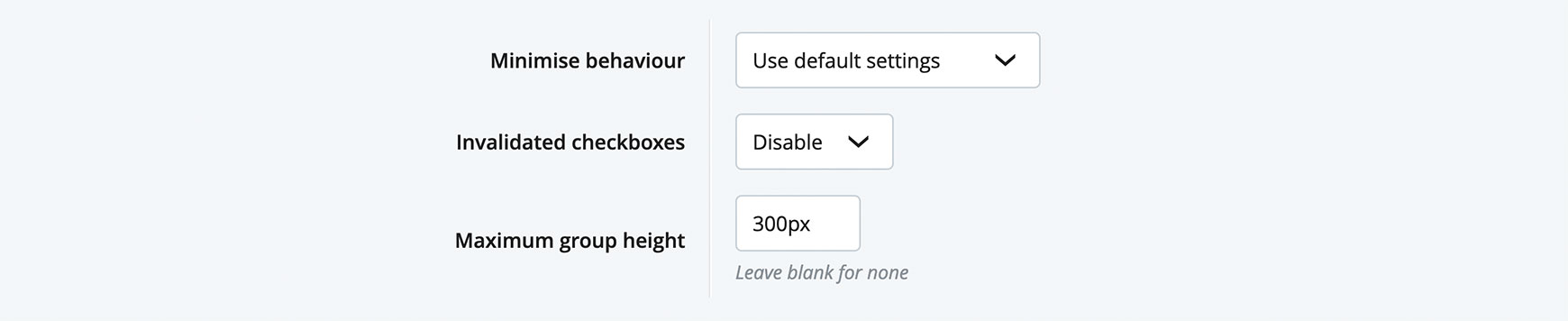
Each Option and Attribute has its own Minimise setting and these will be used if Use default settings is chosen in the Minimise Behaviour setting. Otherwise, you can choose any of the other options to override these. You can then set whether any filtering options that become invalidated by the visitors selection should be removed or disabled in Invalidated Checkboxes. Lastly, you can set a Maximum Group Height. This sets each filter group with a specific height, so if you have lots of values within one filter, this will ensure it doesn't take up too much space. Visitors can access all the filtering values by scrolling within the group. Why you can't see the Filters block on your categories?There are a few reasons why the Filters block won't be displayed on the category pages. Have a look at the solutions below to resolve your issue. If you still have issues after checking these, please get in touch. Filters block isn't active on the pageGo to Design > Page Layouts and click to edit the Category Page layout. Go to the Left Blocks tab and check to see if the Filters block is set to Active. If it is, it will appear in the top section with a green flag next to it. If you don't see it here, search for it in the list of blocks with red flags next to them below in the bottom section. When you find it, click the red flag to turn it green and it will become active. Your category doesn't have the Category Page layout assigned to itWhilst looking at the category on your website, click on the Edit button on the left (V2 themes only) and in the flyout, check what it says next to Edit Page Layout. If this says something other than Category Page, then it is likely it has the wrong layout assigned to it. In this case, click Edit Page Content in the Edit flyout and, at the bottom of the Properties tab, select Category Page in the Category layout setting and save. You're not viewing a list of productsIf you're looking at a category page that only has sub-categories in it, the Filters block won't appear. This is because there are no products to filter, so it's not needed. Your Options and Attributes have been set to not showGo to your Options and/or Attributes in the Products menu and make sure Include in refine block is ticked for the ones you want to include. Try Bluepark for FREE for 14 daysFull access to everything including our support team, no card details required |
|
|