A great way to cross-sell on your online shop, and increase your average order value, is optional add-ons. These can be done in two ways, either by adding on optional extras that aren't offered as products in their own right or offering complimentary products ,that are already setup as products on your website, alongside the main product. An example of an optional extra would be a 6-month warranty on a TV. The warranty would only be available if purchased with the TV, but not as a product in its own right, and wouldn't need its own stock level. In Bluepark, this would be set up as an Addition. An example of a complimentary product would be offering a wall bracket with a TV. Both the wall bracket and the TV can be purchased separately and would have their own individual stock levels. In Bluepark, this would be set up as an Addable Related Product.
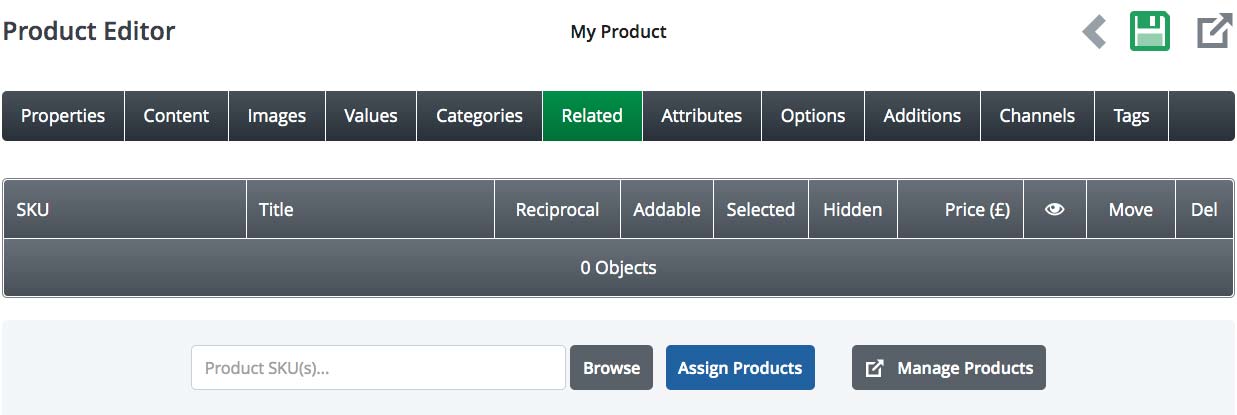
Below, we will go through how to set up Addable Related Products. However, if you wish to use Additions, please head over to our How to use and set up Additions guide . Creating your productsAddable Related Products are easy to set up on Bluepark. Firstly, you need to create your main product as you normally would, adding its title, price, stock level, images, and so on. Our How to add a product guide explains how to do this, if you've never done this before. Next, create your complimentary add-on products by repeating the process, so they are products in their own right. If you specifically don't want a add-on product to be purchased on its own, just ensure it isn't assigned to any categories. This way customers won't be able to find it on the site, other than on the main product. Assigning your add-on productsOnce you've created all of your products, go to the main product and click on the Related Products tab. In here, you will need to assign your add-on products. Click the Browse button at the bottom, search for the products using the Browse Category drop-down at the top of the popup, tick the box to the right hand side of the products you want to add and click the Assign Selected button.
Making your add-ons 'Addable'If you view the main product on the front-end website now, you will see the add-on products are simply displayed as Related Products underneath the main product's information (assuming you haven't changed the Product Page Layout). At this point, the customer would need to click on one of the related products to purchase it, taking them away from the main product. Therefore, we need to make them 'Addable'.
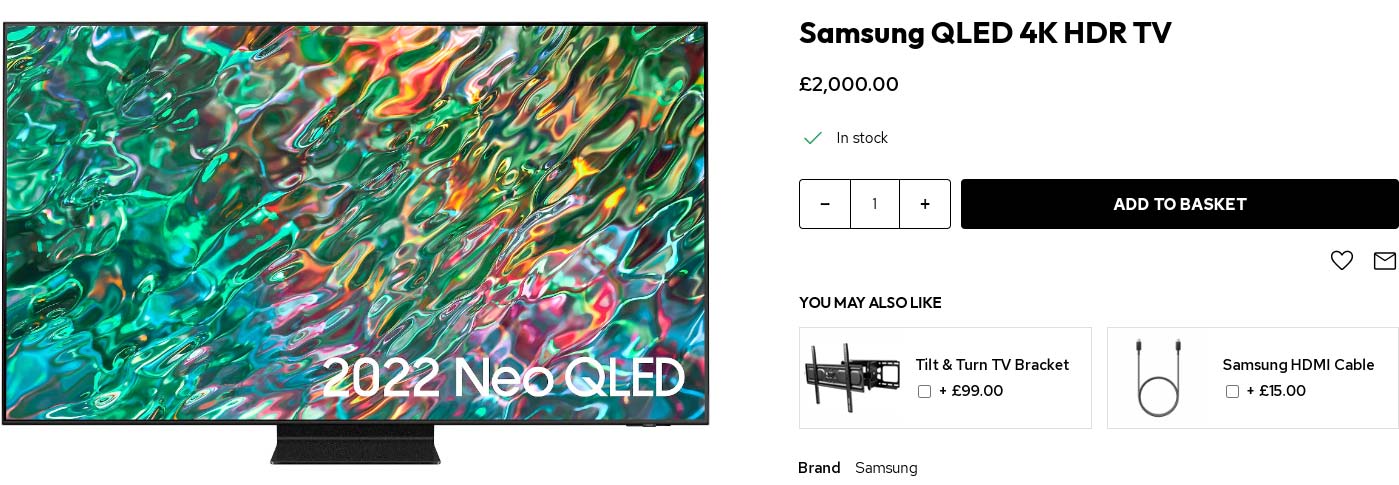
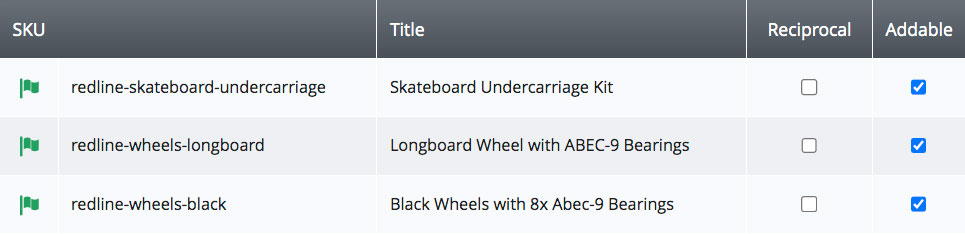
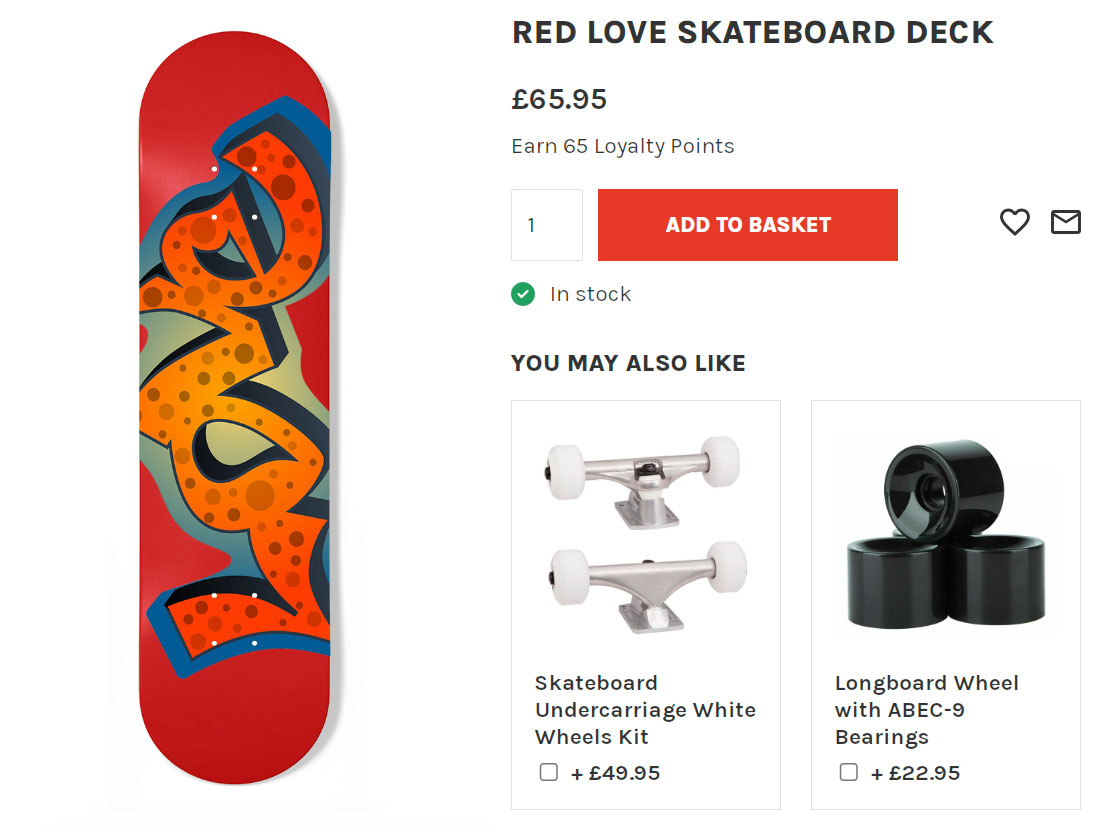
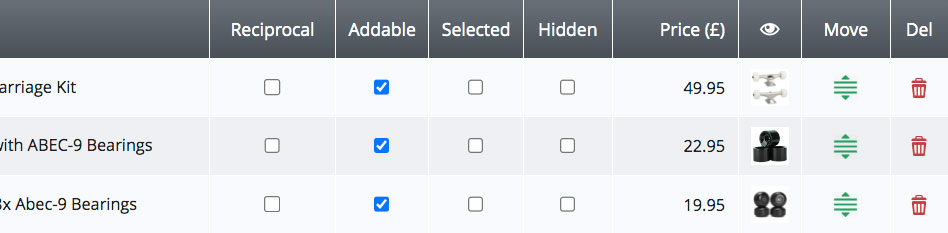
To do this, go to the Related Products tab in the main product and tick the box in the Addable column next to the add-on products. When you go back to the product page on the site, you will now see that the related products marked as 'Addable' appear within the main product's information, on the right of the main images. Customers can now tick these add-ons, and click the Add to Basket button, and the main product and the selected add-ons will be added to the basket without leaving the main product.
Other useful settingsIn the Related Products tab, you'll also see the Reciprocal, Selected, and Hidden columns, all with their own tick boxes. These do the following, if ticked.
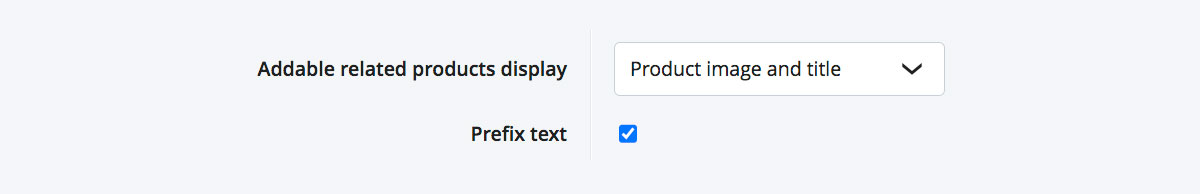
Settings for how Addable Related Products are displayedOn our Basic theme, by default, Addable Related Products are listed one under the other, below the Add to Basket button. However, they may appear in a different place, such as before the add to basket button, and listed differently, such as side by side, depending on the theme. We don't recommend trying to change this within the theme, unless you are confident with HTML and CSS. However, you can adjust what is shown on the Addable Related Products with a couple of simple settings. These can be found in Settings > Products tab > Other Options section. In Addable Related Products Display, you can set if you want the product image to appear, if you want the product to be clickable, and limit the length of the product title, if necessary.
Lastly, you can choose if you wish for the Prefix Text to appear above the Addable Related Products or not. By default, this says 'You may also like', but you can update this, if you wish, within Languages. Our How to change the default text on my site guide explains how to do this. Recommended reads How to use and set up Additions Find out how to set up Additions to create items or services that are add-ons to the main product.  How to create personalised products Find out how to set up personalised products to attract new customers and increase sales. Try Bluepark for FREE for 14 daysFull access to everything including our support team, no card details required |
|
|